Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterTo make the person in the image appear centered when the screen goes narrower, please try this Additional CSS:
.home .slide-count1 { background-position: 83% center; } AndyKeymaster
AndyKeymasterIt looks like you have added your own custom CSS:
.slide-caption { width: 1800px; margin-left: -650px; }This is making the slide text area a fixed size and position, so it doesn’t resize to smaller screens.
I would recommend you to try something like this instead:
.slide-caption { width: 100%; margin-left: -50%; } AndyKeymaster
AndyKeymasterCan you please let me know the URL of your site, and I’ll be able to take a look and advise further.
Thanks.
 AndyKeymaster
AndyKeymasterNo, the video does not reload on every loop.
A typical page may be somewhere around 70kB, so adding a 7MB (7,000kB) video, I would expect to see a 100x increase in bandwidth for that page. Considerably more than 10x.
Of course if your page without the video is around 700kB, that would explain the relatively low 10x increase in bandwidth.
 AndyKeymaster
AndyKeymasterYes you can use a video hosted on Youtube.
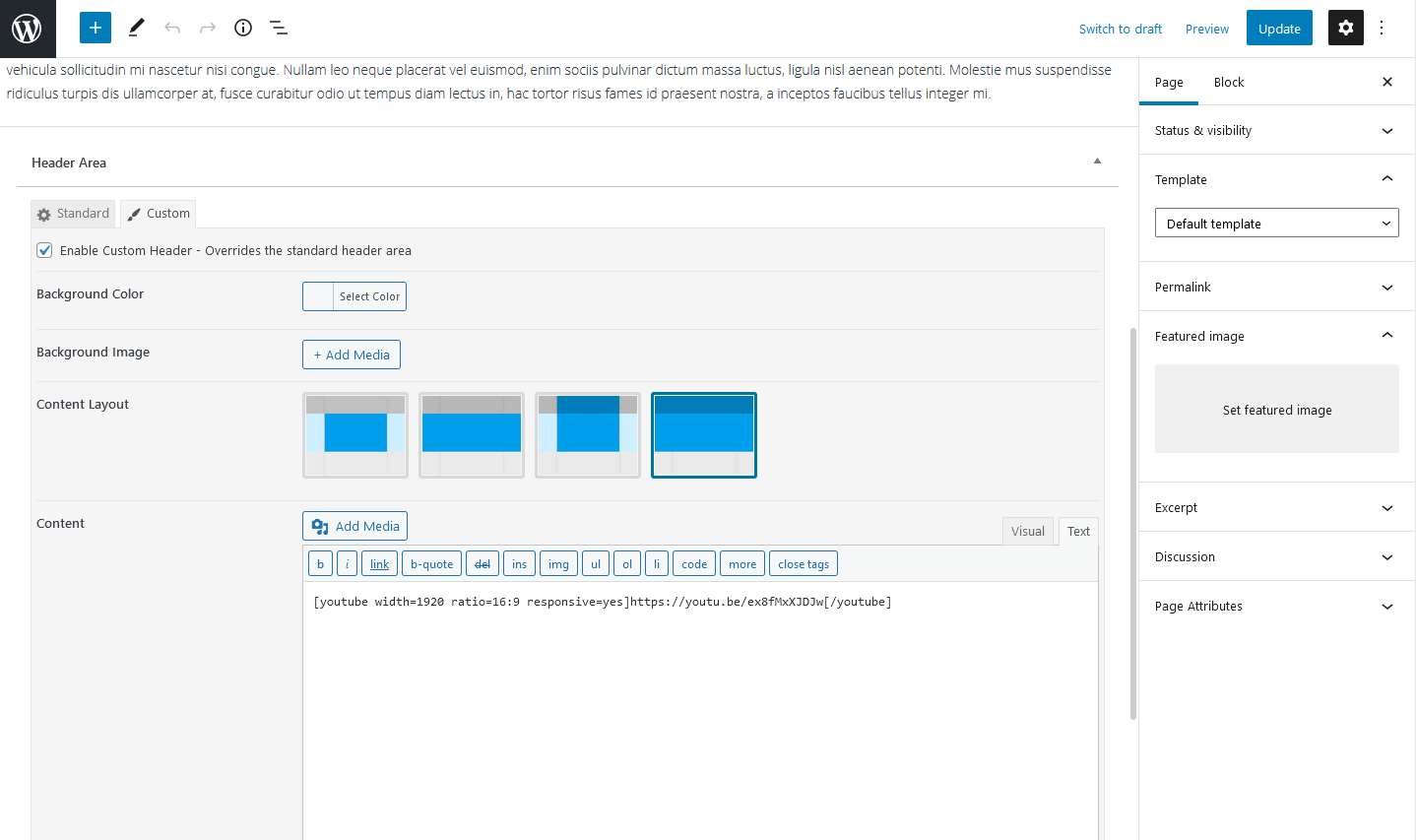
In the page editor, select the ‘Custom’ tab in the ‘Header’ options.
Now in the ‘Content’ section, paste the code to embed a Youtube video. You can copy this embed code from the Youtube website. Below the video click ‘Share’ and then the ‘Embed’ icon to get the code.
This Youtube generated code may not be responsive (resizing on different screens/devices), so an alternative is to install a plugin that can do this such as YouTube Embed (other video embed plugins are also available).
With the YouTube Embed plugin installed, you can use the plugin shortcode to embed the video in the Header Custom Content section.
For example:
[youtube width=1920 ratio=16:9 responsive=yes]https://youtu.be/ex8fMxXJDJw[/youtube]
 AndyKeymaster
AndyKeymasterPlease try this Additional CSS to make it a better fit on mobile.
@media (max-width: 768px) { blockquote { padding-left: 30px; padding-right: 30px; } blockquote:before, blockquote:after { width: 20px; font-size: 1em; } }Thanks for bringing this to our attention. I’ll see if we can update the blockquote styling in the next theme update.
 AndyKeymaster
AndyKeymasterYes, using ‘Additional CSS’ in the customizer to change the font size of the quote blocks.
The default font size is 1.6 x the page font size, so to make it same size as the page font size, add this custom CSS:
blockquote { font-size: 1em; }1em will make it same size as the normal page font size, 1.25em will be 1.25 x the page font size etc.
 AndyKeymaster
AndyKeymasterThe settings that you mention are not part of the Azuma theme, they are from the Elementor plugin that you are using to replace the theme’s menu.
Anyway, this CSS snippet will remove the chevron (add this code to Appearance > Customize > Additional CSS):
.menu-item-has-children:after { display: none; } AndyKeymaster
AndyKeymasterGo to ‘Appearance’ > ‘Customize’ > ‘Social Media Sharing’.
Here you can select which social media sharing buttons to use. WhatsApp is one of the options, so select that and save.
There is also the option to change the size of the buttons, and the position too.
 AndyKeymaster
AndyKeymasterThis CSS snippet will hide the cart and account in the header:
#masthead .top-account, #masthead .top-cart { display: none; }You should add the code at Appearance > Customize > Additional CSS.
 AndyKeymaster
AndyKeymasterThe update is now available with this issue fixed.
If you have activated your license key, you will see that an update is available in the Appearance > Themes area of your site dashboard.
If you haven’t activated your license key, you can download Retail Pro version 1.4.1 from your account area here, and then manually upload the theme to your website.
 AndyKeymaster
AndyKeymasterWe’ve got a fix for this issue and I will get the theme updated ASAP.
Please look out for an updated theme release in the next few hours.
 AndyKeymaster
AndyKeymasterYou can add HTML links that link to categories in the Title of the Recent Posts section.
For example:
Boletines Semanales / <a href="https://www.opticomexadvisors.com/category/slug/">Name</a> / <a href="https://www.opticomexadvisors.com/category/slug/">Name</a> / <a href="https://www.opticomexadvisors.com/category/slug/">Name</a>The preview in the customizer will appear as code but on the front-end of the site it should appear as normal text links.
 AndyKeymaster
AndyKeymasterAdd this CSS at Customize > Additional CSS:
.home article .post-thumbnail { display: none; } AndyKeymaster
AndyKeymasterYou previously said it was the main blog page and that there is a block error, but when I view that page I cannot see any errors and the page is not defined as the main blog page.
Sorry, I do not understand what the issue is?
The “Boletines Semanales” section on your homepage is the theme’s “Recent Posts” section. This cannot be changed to show posts from different categories.
To do this you should use the CoBlocks posts block in the page content of the page. This is the main content area of the page when you edit it in the page editor, not the “Recent Posts” section of the customizer. -
AuthorPosts
