Forum Replies Created
-
AuthorPosts
-
 YazminKeymaster
YazminKeymasterHi, the issue you describe is not a theme issue.
The first thing to check is to see if one of your plugins is causing the problem.
It is recommended to temporarily deactivate all your active plugins, and then check to see if the customizer works properly.
If it is now OK, then reactivate your plugins one at a time, checking the customizer link after every single plugin reactivation.
When you find the customizer link is again not working, this will show you which plugin, if any, is causing the problem.
It’s an important step to take to either find the cause or to rule out any plugin issue.Let me know how it goes.
 YazminKeymaster
YazminKeymasterHi,
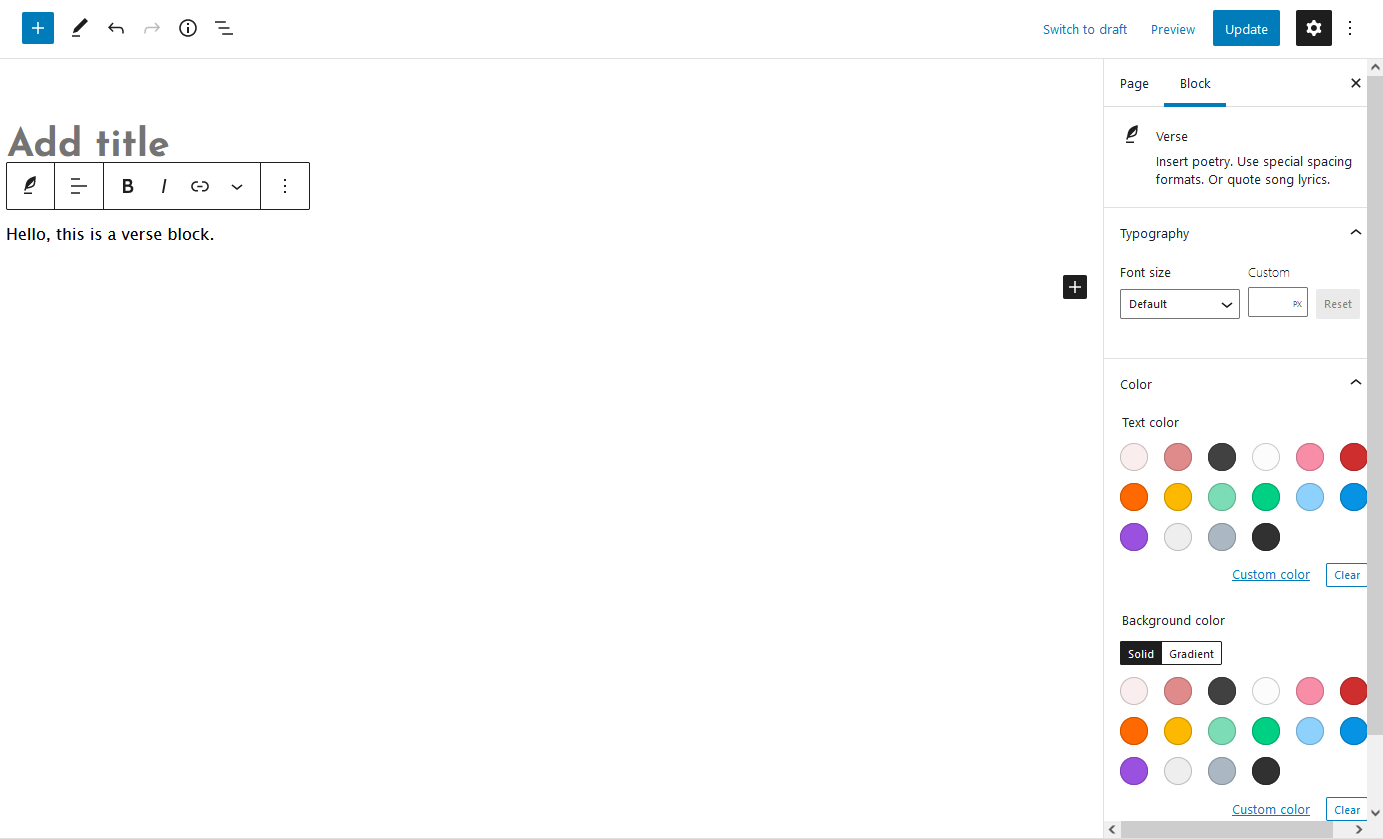
There is no code needed. In the block sidebar on the post/page editor, there are controls to change the font size, text color and background color.
See image below:

Hope this helps.
 YazminKeymaster
YazminKeymasterHi,
This custom CSS added to Customize > Additional CSS should center the top bar widget and make it full width instead of the default 50% width.
#top-bar .widget { display: block; width: 100%; margin-left: auto !important; margin-right: auto !important; text-align: center !important; } YazminKeymaster
YazminKeymasterYou also have a really old version of the theme.
You are running version 1.1.7 which is nearly two years out of date, and the most recent version is 1.5.2
 YazminKeymaster
YazminKeymasterThanks for the screenshots.
It looks like it could be the cookie notification overlay that is forcing a wider width, or possibly a conflict with the caching plugin or its settings.
A quick fix that should stop this, add this CSS code to Appearance > Customize > Additional CSS:
body { overflow-x: hidden; } YazminKeymaster
YazminKeymasterClosing as issue is resolved and no reply after 1 month.
 YazminKeymaster
YazminKeymasterClosing as no reply after two weeks.
 YazminKeymaster
YazminKeymasterClosing this, as it is a duplicate of https://uxlthemes.com/forums/topic/width-of-the-site/
 YazminKeymaster
YazminKeymasterWhen I view your website, I don’t see any horizontal scrollbar or white space on the right. Please see screenshots.
Laptop view:

Mobile view:

Are you able to provide any more information about the issue?
 YazminKeymaster
YazminKeymasterHi Lisia,
Both Cordero and Cordero Pro were designed without a sidebar on the homepage, as it uses a different template to the other standard pages.
I’ll see if we can add it as an option in the next theme update. It would have to be an opt-in sidebar separate from the standard page sidebar to avoid breaking sites that are not expecting it to suddenly appear when they update the theme.
 YazminKeymaster
YazminKeymasterTo take account of the variation in aspect ratio between mobile and desktop/laptop, you could use a different backgorund image on mobile, with this custom CSS (Customize > Additional CSS):
@media screen and (max-width: 768px) { .main-header { background-image: url(path-to-image.jpg); } } YazminKeymaster
YazminKeymasterThe transparent header is only set on a per-page basis, as it requires a color/image/video such as the cover block to go behind the transparent header. This is added as the first block of content on that page, so if the transparent header was across the whole site it wouldn’t look right on those pages that don’t have the cover block behind the header.
January 28, 2021 at 2:17 pm in reply to: Change Footer Text ‘Powered by WordPress Theme: Azuma’ #13302 YazminKeymaster
YazminKeymasterIf you just want to hide it from view, add this custom CSS at ‘Appearance’ > ‘Customize’ > ‘Additional CSS’:
.site-footer .site-info { display: none; }If you want to change/replace the text, then an upgrade to Azuma Pro will give you this option.
 YazminKeymaster
YazminKeymasterGo into ‘Appearance’ > ‘Customize’ > ‘Additional CSS’ and add this custom css, and save/publish.
#footer-menu a { color: yellow !important; } YazminKeymaster
YazminKeymasterI forgot to say that each featured services displays the first 15 words of the selected page content as an excerpt, if a manually added excerpt does not exist for that page.
The manually added excerpt can be any length, so you would just need to go into the page editor for each page, and write your text into the “Excerpt” section for that page.
-
AuthorPosts
