Forum Replies Created
-
AuthorPosts
-
 YazminKeymaster
YazminKeymasterCopy the following to Customize > Additional CSS:
#masthead.scrolled #site-branding { padding: 20px 0 20px 0; } #masthead.scrolled #site-branding img { max-height: unset; } #masthead.scrolled #site-description { padding: 20px 0 0 0; } #masthead.scrolled .top-tel { padding: 5px 15px; } #masthead.scrolled #primary-menu li a, #primary-menu.scrolled li.menu-item-has-children a { padding-top: 10px; padding-bottom: 10px; }This should reset all the items so when scrolling it is the same as un-scrolled.
I think I’ve caught them all, so please try it and let me know if I’ve missed any. YazminKeymaster
YazminKeymasterTo center the logo add this to Additional CSS in the Customizer:
#site-branding { float: none; width: 100%; text-align: center; } YazminKeymaster
YazminKeymasterHello Emilie
In the Customizer, copy the following into Additional CSS
.single-entry-content .wp-post-image { display: none; }This will stop the featured image being displayed on single posts, while still being visible in your post archives (blog page etc).
 YazminKeymaster
YazminKeymasterHello Lizna, in your case the above code doesn’t work for the /shop/ page as it is a special archive page created by WooCommerce and does not have a page ID in the body class.
so, to hide login & cart from /shop/ page (and any other special WooCommerce pages) you could use this:
.woocommerce-page .top-login, .woocommerce-page .top-cart { display: none; }and as you are using your store only as a catalog, you could simply hide login & cart from everywhere like so:
.top-login, .top-cart { display: none; }BTW I love the color scheme you are using with the theme!!
 YazminKeymaster
YazminKeymasterThere is nothing in the theme that would make posts disappear, so I’m fairly certain it is not an issue with the theme.
Did you activate a plugin prior to your blog posts disappearing?
First thing is to rule out a plugin issue. Temporarily deactivate all active plugins and if the problem is fixed, then reactivate plugins one at a time until the problem reappears.
 YazminKeymaster
YazminKeymasterTo hide the login & cart from the homepage only, copy this into Customize > Additional CSS:
.home .top-login, .home .top-cart { display: none; }If you want to hide login & cart on any other page, you would use the page ID like so:
.page-id-23 .top-login, .page-id-23 .top-cart { display: none; } YazminKeymaster
YazminKeymasterTrusted Pro now makes it easier to remove the WooCommerce Related Products section from single product pages.
Update to Trusted Pro 1.1.7, navigate to Customize > Shop Options and check the box next to ‘Remove Related Products’.

 YazminKeymaster
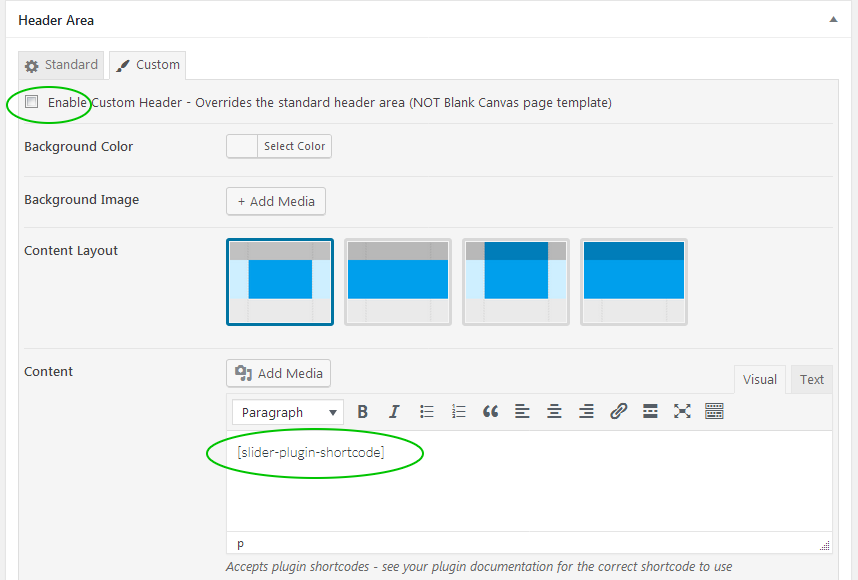
YazminKeymasterGo into the page editor for your homepage and in the ‘Header Area’ section select the ‘Custom’ tab, check the ‘Enable Custom Header’ box and paste the relevant shortcode for the slider plugin that you are using.
See screenshot below.

 YazminKeymaster
YazminKeymasterHi Jan
There are a couple of ways to remove related products.
- Add the following PHP code to the functions.php file of a child theme
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
this is the “correct” way to remove related products from the template - Add the following CSS in Customize > Additional CSS
.woocommerce .related.products{ display: none; }this will not remove the related products, only hides the section from view
If you can wait couple of days, I’ll see if we can add this as an option to the theme.
 YazminKeymaster
YazminKeymasterAh yes, I missed one line sorry about that. Full code should be:
.entry-header.singular.with-image .title-wrapper { margin-top: 0; height: auto; padding-bottom: 0; background-image: none !important; } .entry-header.singular.with-image .entry-title { position: relative; background: transparent; color: #2d3139; } YazminKeymaster
YazminKeymasterThe function that outputs this section can be overridden in a child theme.
Look in extras.php for the
trusted_featured_services()function and write your own function to output whatever you need.For example, in the functions.php file of a child theme, you would write something like this:
function trusted_featured_services() { /* MY OWN CODE HERE */ } YazminKeymaster
YazminKeymasterIt is the design of the theme that the featured image is displayed both on post archives (blog, categories, search results etc) and also on the single post view.
So to make single posts with an image look similar to posts without an image, please paste this CSS into Appearance > Customize > Additional CSS:
.entry-header.singular.with-image .title-wrapper { margin-top: 0; height: auto; background-image: none !important; } .entry-header.singular.with-image .entry-title { position: relative; background: transparent; color: #2d3139; } YazminKeymaster
YazminKeymasterHi Liam
The Pro version of Trusted has this functionality where the icons can be replaced with your own image icons.
It would also help you with your other question about the header slider as the Pro version allows a custom header with support for plugin shortcodes such as your slider.
 YazminKeymaster
YazminKeymasterCan you let me know the URL of the site please? Difficult to know without looking at how the slider is rendered on the page as it is custom work not created by us.
 YazminKeymaster
YazminKeymasterHi Brian
The image is the ‘Featured Image’ of the post.
It can be removed/edited/added as required in the post editor (Posts > Edit) ‘Featured Image’ section on the right hand side.

- Add the following PHP code to the functions.php file of a child theme
-
AuthorPosts
