Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterThe answer to your question can also be found in our documentation.
Open the ‘Theme Options’ tab and under the ‘Removing/Changing Theme Footer Info’ you will see the tutorial showing how to replace the footer copyright/theme information.
 AndyKeymaster
AndyKeymasterTo answer your question about tutorials, we did used to have extensive tutorials for our first few themes, but we found that hardly anyone was looking at the tutorial pages, and we would receive lots of questions from people asking the very same queries that were in the tutorials.
It seemed to be not worth creating extensive tutorials when nobody was reading them, so now we endeavour to answer any questions via this support forum or via email for the pro customers.
 AndyKeymaster
AndyKeymasterThere is a widget area named “Copyright Area”.
This can be found at ‘Appearance’ > ‘Widgets’, or ‘Appearance’ > ‘Customize’ > ‘Widgets’.
You can add any widget to that widget area and it will replace the footer ‘Powered by’.
So for example if you want to add your own text, you can add a “Text” widget and write your own content in the text widget.
If you just want to remove the theme text and leave an empty space you can add a text widget and leave it empty.
 AndyKeymaster
AndyKeymasterHi Anne
I have personally replied to all of your messages and emails and hopefully I was able to answer your questions to your satisfaction.
I am yet to receive a single reply back from you. Is it possible my emails have gone to your spam folder?
 AndyKeymaster
AndyKeymasterYes this can be done with a small snippet of ‘Additional CSS’.
In the example below the 3rd menu item will have a red border:
#menu-main-menu > li:nth-of-type(3) { border: 1px solid red; }This will give it a red background:
#menu-main-menu > li:nth-of-type(3) { background: red; }Change the color red to your preferred color or color hex code.
If you want to highlight the 4th item, you should change the number in brackets to 4, and 5 for 5th etc.
#menu-main-menu > li:nth-of-type(4) { background: red; } AndyKeymaster
AndyKeymasterYou have added your own custom CSS in the footer widget area, giving all the icons across the whole site an extra 20px padding.
If you remove that custom CSS it will fix the issue, and bring the featured services icons (and other icons such as header account, cart icons) back into the correct alignment.
 AndyKeymaster
AndyKeymasterSorry, that is not possible with the recent posts section in the customizer.
You could use a plugin that has options to display your posts in various formats, and use the plugin in the page content of your homepage (or any page).
The CoBlocks plugin has a Posts block which you can use to display your posts.
For example you could add a Posts block with posts from Category A in 3 columns, and then add a Posts block from Category B in 4 columns etc.There are also many other plugins dedicated to displaying blog posts, too many to list here. I would recommend trying out a few of them to find one you like.
 AndyKeymaster
AndyKeymasterIt was another plugin that was completely changing the layout of the products.
Marking this as resolved.
 AndyKeymaster
AndyKeymasterThe latest version 1.9.2 has a small update that should eliminate the annoying “jumping” of the page title.
 AndyKeymaster
AndyKeymasterThanks for letting me know.
I know it’s so easy to miss
/*and*/sometimes! AndyKeymaster
AndyKeymasterPlease try adding this custom CSS at Customize > Additional CSS:
@media (min-width: 1025px) { .main-header { padding-top: 146px !important; } } @media (min-width: 769px) and (max-width: 1024px) { .main-header { padding-top: 130px !important; } } @media (max-width: 768px) { .main-header { padding-top: 156px !important; } } AndyKeymaster
AndyKeymasterWe should be able to add a homepage only sidebar option in the next theme update.
Just a bit of background on why it wasn’t there in this theme and Ibsen. Previously we received a lot of questions asking how to remove the sidebar from the homepage as a lot of users simply didn’t want it, so it was decided to make Ibsen and Cordero with no sidebar on the homepage.
Hope this helps, and please look out for the next theme update with an optional homepage sidebar.
 AndyKeymaster
AndyKeymasterThere is no additional plugin required. From your screenshot it looks like there is possibly either a third-party plugin or some custom CSS that is changing the products layout, but it is impossible to say without seeing the website.
Please let me know your site URL and I’ll be able to take a look and advise further. It will only take me a few seconds and I should be able to see why this issue is occurring.
If you don’t want to post your URL here, then please activate your license key and I can then take a look.
 AndyKeymaster
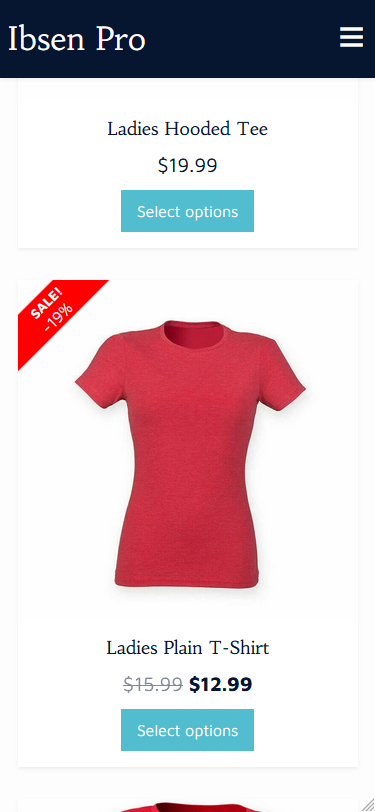
AndyKeymasterHi, the products should be centred on mobile and they shouldn’t be small.
The screenshot below shows how it displays on our demo site.
If the products are displayed differently on your site, or they are the same but you would like it displayed differently, please let me know your site URL and I’ll be able to take a look and advise further.

 AndyKeymaster
AndyKeymasterThe homepage sections – ‘Featured Services’, ‘About Section’, ‘Shop Tabs’, ‘Recent Posts’, and ‘Call-to-action Panel‘ – only display on the homepage.
The ‘Shop’ page is considered a special archive by WooCommerce. What this means is that when you set a page as the WooCommerce ‘Shop’ page, it behaves differently than other normal pages. It becomes sort of like a master archive/category for all your product categories and products. This is just how WooCommerce works, and is outside the scope of the theme.
The Trusted theme does have the ‘Shop Tabs’ section on the homepage, so you could set your ‘Shop’ page to a page that is not your homepage, and then on your homepage you can display products using either or all of the the shop tabs; ‘Recent’, ‘Featured’, ‘Sale’, ‘Top Selling’, and ‘Top Rated’.
-
AuthorPosts
