Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterNo, that code is for the large main product image on the single product page.
You are just missing the dot “.” from right at the start of the code, you have
woocommerce-product-gallery__imageand it should be.woocommerce-product-gallery__image AndyKeymaster
AndyKeymasterI missed the main single product image, and the CSS above only does the upsell products, sorry about that!
For the large single product image add this CSS:
.woocommerce-product-gallery__image { border-top-left-radius: 0; border-top-right-radius: 0; } AndyKeymaster
AndyKeymasterYou’re missing the closing bracket in the custom CSS code.
You have added this:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product { border-radius: 0;It should be like this:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product { border-radius: 0; }Also, directly above the border-radius CSS, you have this also missing the closing bracket, so this too won’t work correctly:
form.cart .quantity, form.cart button.single_add_to_cart_button { display: block !important;The size of the product images can be changed at ‘Appearance’ > ‘Customize’ > ‘WooCommerce’ > ‘Product Images’

 AndyKeymaster
AndyKeymasterTo translate with using a plugin, there is a file named “trusted.pot” located in the “/languages/” folder of the theme.
Open this trusted.pot file on your computer using suitable language translation software such as Poedit.
Use the Poedit software to create the language files for your language. You can translate any of the theme’s text strings such as “Read More” and many others. Some of the text strings are visible only in the admin of your dashboard, and some such as “Read More” are visible on the front-end of the site, so you can translate only those that you need.
Save the new language translation files. This will generate two files to save e.g. for Spanish “es_ES.mo” and “es_ES.po” (the theme is already translated into Spanish, this is just an example).
Upload the saved .mo and .po files to the theme’s “/languages/” folder on your website (located at yourdomain/wp-content/themes/trusted-pro/languages/)
The Loco Translate plugin generates the language files and saves in the correct location, directly in your site admin so you only need to actually do the translation without all extra steps needed to do this manually without a plugin.
 AndyKeymaster
AndyKeymasterSorry, that is not possible.
There is however the ‘Page Content’ section which displays the content of the page that is set as the static homepage. On the page content in the page editor you can add as much or as little content as you want.
This section can be toggled on/off as required, and you can move it to reorder this and the other sections.
 AndyKeymaster
AndyKeymasterI think it is possibly something to do with how you have built the shop page with the Elementor page builder plugin.
The page shows exactly the same content from the main shop page, on all your category/tag/attribute archives.
These pages all show the same content, when they should not:
https://e.yoma.com/collection/
https://e.yoma.com/product-category/wallcovering/
https://e.yoma.com/standards/cal-117/The standard WooCommerce functionality will only show relevant products, so I assume the issue is related to how you have built your shop page using the Elementor plugin.
Sorry, this is outside the scope of the theme. I would recommend you check out the Elementor help and support.
 AndyKeymaster
AndyKeymasterTo remove the product border radius, add this to Customize > Additional CSS:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product { border-radius: 0; }The reason why the products on the main shop page don’t have the border radius is because you have CSS code from the Elementor plugin that is changing the border-radius to zero on that page, but not site-wide.
 AndyKeymaster
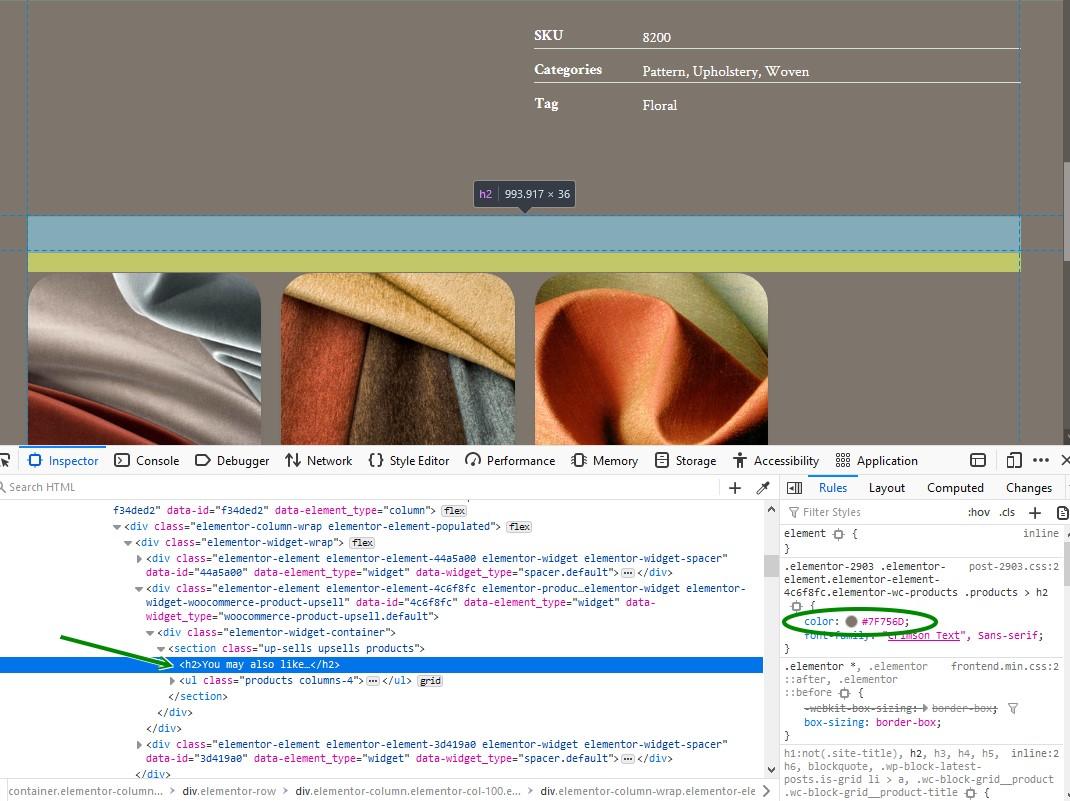
AndyKeymasterThe upsell section title is there, but you appear to have used the Elementor plugin settings to set the H2 color to the same color as your page background, so it cannot be seen.
See inspector screenshot below where I have highlighted so you can see where the issue is.

 AndyKeymaster
AndyKeymasterThe breadcrumb trail (“tree structure”) is part of the WooCommerce plugin as standard.
Azuma Pro has an option to remove this, as well as other extra shop customization options.
If you don’t want to upgrade to Azuma Pro, you can hide the WooCommerce breadcrumbs with this ‘Additional CSS’:
.woocommerce .woocommerce-breadcrumb { display: none; } AndyKeymaster
AndyKeymasterPlease let me know the page URL, and I’ll be able to take a look and advise further.
 AndyKeymaster
AndyKeymasterSorry I don’t understand the question.
Apologies if I have misunderstood, but you can add as much content as you want to the homepage content in the page editor. So as you already have a contact form on there, this does not prevent you from adding other content also.
 AndyKeymaster
AndyKeymasterThe homepage “About Section” is only designed as a quick way to show the excerpt of another page on the homepage.
It uses WordPress in-built excerpt function which strips out HTML markup such as line breaks, so this is not possible, sorry.I would recommend adding your text/content to the page content of the homepage in the page editor, and possibly using something like the “Media & Text” block to add your content, with the addition of line-breaks, text formatting, and text to the exact length etc.
 AndyKeymaster
AndyKeymaster#primary-menu li a:hover { color: #fff; } AndyKeymaster
AndyKeymasterYou’re just missing the declaration of the font, like this:
#top-info .fa-sign-in:before { font-family: FontAwesome; }November 25, 2020 at 6:17 pm in reply to: Removing white space between header area & hero Image #12784 AndyKeymaster
AndyKeymasterThis CSS should remove the margin after the main content on the homepage:
.home main > article { margin-bottom: 0; } -
AuthorPosts
