Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterIs it a plugin that you are using to create the icons?
It sounds like the plugin creates a separate widget for each icon.
If so, please let me know which plugin.Or, do you have it on a live site that I can take a look at please?
 AndyKeymaster
AndyKeymasterIt sounds like you have the icons each in a separate widget.
You can put all the icons in the same widget so they will display all together.
The theme is designed so that each separate widget is displayed like you describe. This is because you may want social icons in one widget and different content in another widget, and this way they won’t all be bunched together.
January 23, 2020 at 9:19 am in reply to: How do i have the main page feature image not appear in my post pages #9107 AndyKeymaster
AndyKeymasterHi Kevin,
I’m not sure whether you are saying that you don’t want the featured image to display on the single post page, or that the featured image is displayed but you don’t want it to.
Could you please clarify?
 AndyKeymaster
AndyKeymasterAdd this to Additional CSS in the customizer:
.single .entry-footer, .single .post-navigation { display: none; } AndyKeymaster
AndyKeymasterHi @corchea
For your site I would recommend changing the Site Title font size back to the default 56px (it looks like you have increased it to 59px) and changing the Letter Spacing to 0 (zero) in Customize > Typography & Fonts > Site Title
Also add the following to Additional CSS to make the site title a bit smaller on mobile
@media only screen and (max-width: 768px) { .site-title { font-size: 42px; } } @media only screen and (max-width: 480px) { .site-title { font-size: 34px; } } AndyKeymaster
AndyKeymasterAdding images for your categories is also WooCommerce functionality. When you create or edit a category you can add an image for that category, see the managing categories documentation.
 AndyKeymaster
AndyKeymasterAdd this to Additional CSS in the customizer:
.site-footer .site-info { display: none; }Azuma Pro has a widget area for this section so you can change it to anything you want.
 AndyKeymaster
AndyKeymasterThis is a WooCommerce setting, please see documentation here for the placeholder image option.
 AndyKeymaster
AndyKeymasterYou could change the font size for the menu items.
18px is the standard size. Change it to a smaller value – 17px or 16px – and see if the full menu will then fit on one line..main-navigation a { font-size: 18px; }Or change the space between each menu item.
10px is standard. Change it to a lower value..main-navigation a { margin-left: 10px; margin-right: 10px; }To add this custom CSS code, go to Appearance > Customize > Additional CSS and write/copy it there.
 AndyKeymaster
AndyKeymasterThanks.
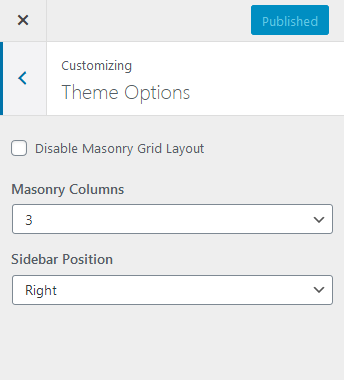
I can see that you are using the masonry layout and the posts are all correctly arranged masonry style.
If you don’t want to use the masonry layout, the ‘Disable Masonry Grid Layout’ option needs to be checked.
Leaving this option unchecked will give you the default layout which is the masonry style.See image below showing the location of this setting:

 AndyKeymaster
AndyKeymasterPlease let me know the site/page URL where this issue is appearing and I’ll be able to look into it to find out why.
 AndyKeymaster
AndyKeymasterFor the icons (author, date/calendar, category/folder etc) use this:
.entry-meta i, .entry-footer i { color: #e4cb19; }For the author and category text links use this:
(by default these just use the “a” element site-wide color).entry-meta a, .entry-footer a { color: #978500; }The continue reading link again is by default the standard link color, but can be changed with this:
.entry-content a { color: #978500; } AndyKeymaster
AndyKeymasterHi, there are four different shades of yellow used in the safety color scheme.
By adding the following to Customize > Additional CSS and changing the colors will override the standard yellow colors
.top-logo a, .top-tel:before { color: #ffd500; } .top-cta .btn { background-color: #ffd500; }.site-footer a, .footer-widget .widget ul li a { color: #fddc32; }.slide-caption .heading1, .site-footer a:hover, .footer-widget .widget ul li a:hover, #home-services .fa, .testimonials .fa-fw, .claremont-testimonial-list .fa-fw, .claremont-testimonial-style1 .fa-fw, .claremont-testimonial-style2 .fa-fw, .claremont-testimonial-style3 .fa-fw { color: #fdde00; } .slide-caption .button1 .btn { background-color: #fdde00; } .home-widget-right .widget { background: #fdde00; }.hentry, .widget, .post-author, .comments-area, .error404 .content-area, .pagination .page-numbers { border-bottom: 2px solid #e4cb19; }This will also override any specific colors that you may have changed for any of these individual elements in the color options.
 AndyKeymaster
AndyKeymasterThe posts will only have pictures if they have a ‘Featured Image’. If there is no featured image for a post there is no image to display.
Go to the post editor for a particular post and add an image in the ‘Featured Image’ section.
 AndyKeymaster
AndyKeymasterYes I see now. That is the add to cart button when created with the blocks builder.
Add this code to Appearance > Customize > Additional CSS:
(change any of the values to what you want).wp-block-button { color: #fff; } .wp-block-button__link { background-color: #32373c; border-radius: 28px; font-size: 18px; padding: 12px 24px; } -
AuthorPosts
