Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterAdd this to Appearance > Customize > Additional CSS:
body.admin-bar { position: relative !important; }If that code above gives you any issues, consider using this CSS instead:
body { padding-bottom: 0 !important; } #colophon { position: relative; } AndyKeymaster
AndyKeymasterI would need to be able to register on your site to see it as a logged in user, so I tried to register as a customer, but it seems you have registration disabled?
Would you be able to register a user account for me please? You can use andy at uxlthemes dot com to register me.
Thanks
 AndyKeymaster
AndyKeymasterThanks for letting us know.
I’m going to email you with some info as don’t want to post license keys here.
 AndyKeymaster
AndyKeymasterHi, could you please let me know the URL of your site? I can then take a look and see what and why this is happening.
 AndyKeymaster
AndyKeymasterI thought that deleting and then re-installing/activating the theme would have fixed the update error.
Can you please try the following steps;
Go into ‘Appearance’ > ‘Theme License’
Click the ‘Deactivate License’ button and then ‘Save Changes’
Remove your license key and click the ‘Save Changes’ button
Re-enter your license key and then ‘Activate License’ followed by ‘Save Changes’At the next theme update, if you still get an error message when attempting to update the theme, please let us know.
 AndyKeymaster
AndyKeymasterDid you get the same error again when you updated to 1.5.2?
 AndyKeymaster
AndyKeymasterYes, to make the tagline text non-italic, add this CSS snippet to ‘Customize’ > ‘Additional CSS’:
.site-description { font-style: normal; } AndyKeymaster
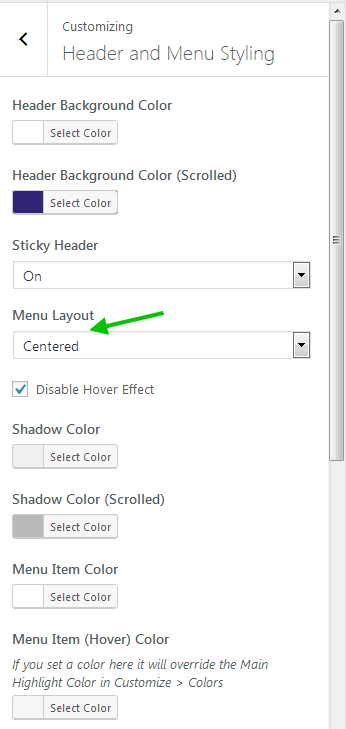
AndyKeymasterHi, in your site dashboard, go to ‘Appearance’ > ‘Customize’ > ‘Header and Menu Styling’ and select the ‘Centered’ option of the ‘Menu Layout’ setting.
Please see image below showing the location of this setting.

 AndyKeymaster
AndyKeymasterWe have just put out an update to fix this issue with the content area of the custom header not being saved.
Please update to version 1.5.2 and it should all be fixed.
 AndyKeymaster
AndyKeymasterYou could do a manual update to the latest version, just as you would have done when you first installed Trusted Pro
- download the latest version of Trusted Pro from within your account here
- switch to a different theme, say Twenty Seventeen
- delete Trusted Pro – all your theme customizations and settings for Trusted Pro will remain intact in the database
- install and activate Trusted Pro from the file you downloaded at step 1.
 AndyKeymaster
AndyKeymasterThis is not an error we have come across before, so thanks for letting us know about this.
Did you try a second attempt to update the theme? Or do you see this error every time you try to update?
It may have been a temporary connectivity problem so it could be worth trying again just in case.
 AndyKeymaster
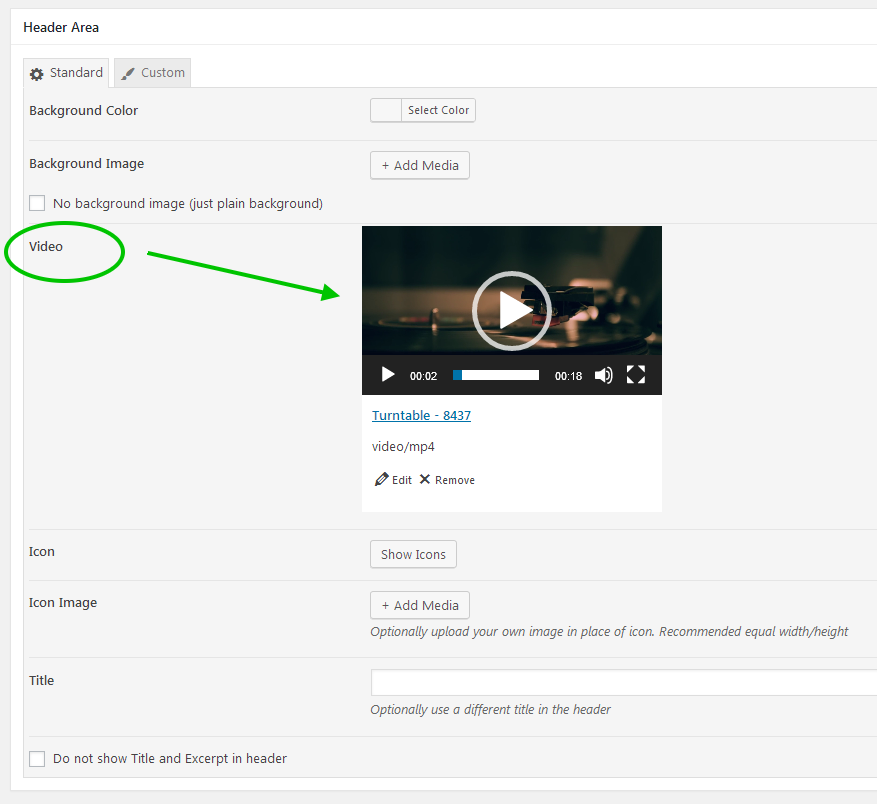
AndyKeymasterThe latest version (1.5) of Trusted Pro now has the option to display a video in the header area.
Go into the editor for the page, post, product, category or tag that you wish to change the header image for a video, and you will see a new ‘Video’ option in the ‘Header Area’ section. Click on the ‘Add Media’ button to upload a video file or select a video from your previously uploaded media.

On the live page, the page title and excerpt will be displayed over of the video background in a similar way to how it looks when using a header image. If you would prefer to display the video without this, select the box next to the ‘Do not show Title and Excerpt in header’.
 AndyKeymaster
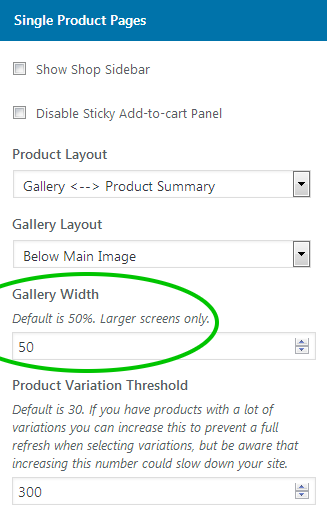
AndyKeymasterIf you are limited in the width of your images, there are a couple of settings that will help.
The first is the page container width which is set to 1920px by default.
Change this at ‘Customize’ > ‘Layout Options’ > ‘Container Width’.The second option is the width of the single product image gallery width. This is set to be 50% of the page container by default. You can try changing this to something like 20% or 30%.
This can be changed at ‘Customize’ > ‘Shop Options’ > ‘Single Product Pages’ > ‘Gallery Width’. See screenshot below.
 AndyKeymaster
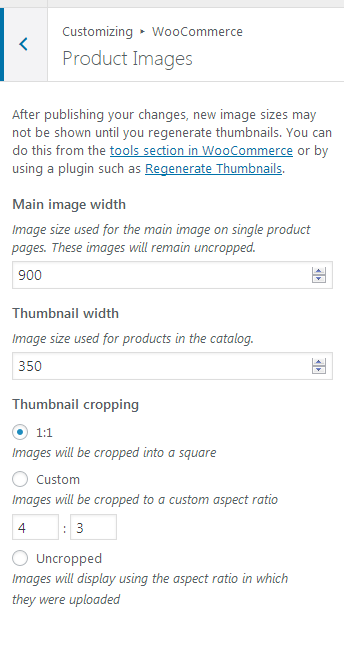
AndyKeymasterHi Wim,
In our demo site we have set the product image for the single product page to 900px wide, and the original full size images are all at least 900px wide so there will be no blurring. See screenshot below.

On your sites, what width have you set the ‘Main image width’ to be?
And are all your uploaded full-size product images at least as wide as this setting?
 AndyKeymaster
AndyKeymasterYes that is on a per page basis.
To make the section slimmer, can you try adding the following CSS to ‘Customize’ > ‘Additional CSS’:
.main-header { min-height: auto !important; padding-top: 80px !important; }Change the 80px value if you need to.
-
AuthorPosts
