Forum Replies Created
-
AuthorPosts
-
November 8, 2017 at 4:13 pm in reply to: How to restrict the number of slides to one and suppressing the controls #2665
 AndyKeymaster
AndyKeymasterThere is an error in the html markup you have entered into the Sub Title area of the slide.
your text starts with:
<p align="left"><FONT SIZE="3">but there is no closing</p>or</FONT>at the end of the text.Remove
<p align="left"><FONT SIZE="3">or close it off correctly and the slide will display correctly. AndyKeymaster
AndyKeymasterGood news! We will add this option to the next update which is due to be released by the end of this week as we are just testing some more upgraded functions as well. It makes sense to test and release them all together.
 AndyKeymaster
AndyKeymasterThe theme has a language translation template /languages/trusted.pot which contains all the translatable strings – ‘Recent’ is one of these strings so it can be translated into any language.
But if you change the default ‘Recent’ to ‘Our latest additions’ then the translation plugin won’t automatically translate ‘Our latest additions’ to ‘Laatst toegevoegd’ because it cannot find ‘Our latest additions’.
It can only know to translate ‘Recent’ so the new string ‘Our latest additions’ needs to be added as a translatable string.This can be done either by creating your own language template containing the string ‘Our latest additions’ or by adding the key value tab_label_recent as that is the key of the new value in the database, so WPML will know to translate whatever the value of tab_label_recent is into a different language.
Go to ‘WPML’ > ‘String Translation’
click ‘Translate texts in admin screens’
look down the list for ‘+ theme_mods_trusted-pro’ click it to open
look for key name ‘tab_label_recent’ and check the box next to it
(plus any others you may want to translate)click ‘Apply’
you should see message “The selected strings can now be translated using the string translation screen”
go back to the String translation screen and you should see the newly added string ready to be translated
 AndyKeymaster
AndyKeymasterHi Adri
I’ll look into adding it as an option for the shop archives also.
Will let you know ASAP if we can do this.
 AndyKeymaster
AndyKeymasterHi Adri
In WPML String Translation you can add it manually with the key name tab_label_recent
Example
Domain: admin_texts_theme_mods_trusted-pro
Key name: [theme_mods_trusted-pro]tab_label_recentIn case you need to translate the other tabs, the full list is:
- tab_label_recent
- tab_label_featured
- tab_label_sale
- tab_label_best
- tab_label_rated
Hope this helps.
November 8, 2017 at 1:55 pm in reply to: How to restrict the number of slides to one and suppressing the controls #2655 AndyKeymaster
AndyKeymasterCan I see the site you are working on please? it will give me an idea of what is happening if I can see it.
November 8, 2017 at 12:54 pm in reply to: How to restrict the number of slides to one and suppressing the controls #2649 AndyKeymaster
AndyKeymasterHi Thomas
When there is only one slide defined it should not switch to an empty slide, and the back/forward controls will not be displayed similar to our style 3 demo.
Make sure not to add anything to any slider other than the first one.To hide the down arrow button, add this in Additional CSS in the customizer:
.after-slide a{ display: none; }If I use a slider less version, the bottom section is shown in the middle of the screen. Is it possible to fixate that section at bottom of the page like it’s done using the fullpage slider?
Sorry I don’t quite understand what this means. To which bottom section are you referring? The site footer? AndyKeymaster
AndyKeymasterFor the hero unit to display on the homepage you need to set the front page to display a static page, and not the latest posts (blogroll).
Navigate to ‘Settings’ > ‘Reading’ (or ‘Appearance’ > ‘Customize’ > ‘Static Front Page’) and select a static page for the Front page displays option.
 AndyKeymaster
AndyKeymasterWhat adjustments did you make?
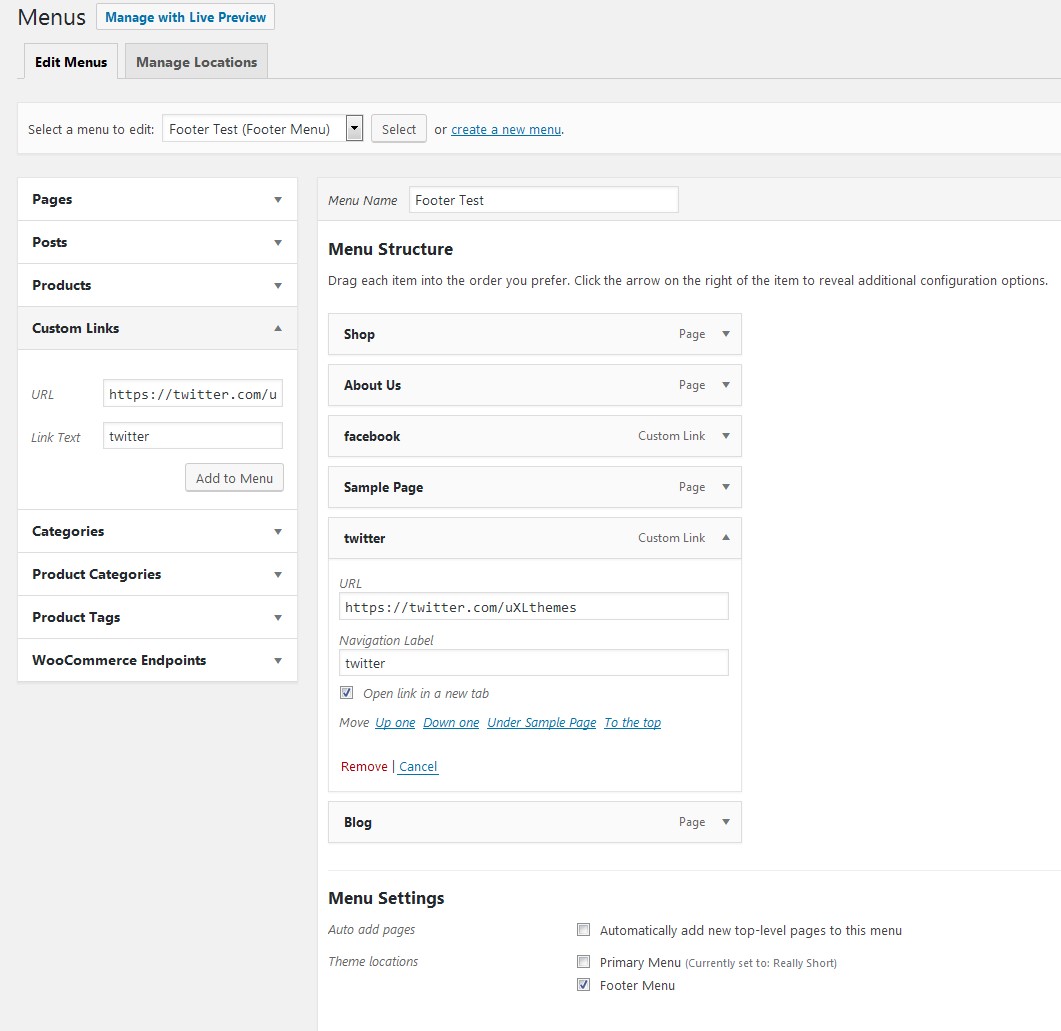
It works in the same way as the Exoplanet theme – see documentation here – so if the link contains a URL such as twitter.com or facebook.com it is automatically displayed as the appropriate icon.
See the image below showing how to add your social media links

 AndyKeymaster
AndyKeymasterIt won’t work with the page excerpt, but you can write text directly into the slider in Exoplanet Pro.
To enable this in the customizer, go to ‘Home Page Settings’ > ‘Slider Settings’ and in the Choose how to build your slider content setting select Text Inputs.
Now in ‘Full Screen Slider/Hero Section’ you can write the Caption Sub Title text directly into the slider.
It will also work in the page editor slider settings in the Sub Title text area.
 AndyKeymaster
AndyKeymasterHello Thomas
The updated version 1.4.4 now allows you to use html markup in the slider subtitle area.
So to add a linebreak, you can use
<br>e.g.this is line one<br> and this is line two<br> and this is the third line AndyKeymaster
AndyKeymasterIf you go to ‘Appearance’ > ‘Widgets’ you will see the sidebars
- Blog Sidebar
- Home Page Sidebar – for the static front page only
- Page Sidedar
- Shop Sidebar – for WooCommerce pages and categories
Simply drag-and-drop any of your ‘Available Widgets’ into the relevant sidebar.
The ‘Blank Canvas’ page template does not display a sidebar even if you have added content to the Page Sidebar
 AndyKeymaster
AndyKeymasterHi Ryan
For the first part of your question, add this in Additional CSS in the customizer:
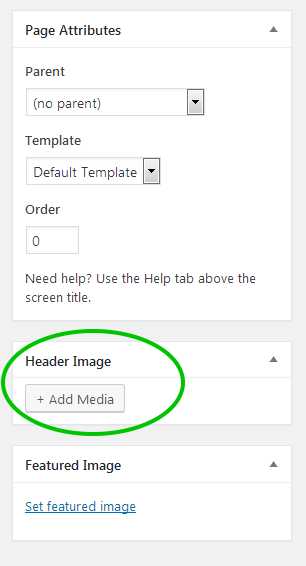
.entry-header { margin-bottom: 0; } .entry-header .entry-title, .entry-header .entry-title, #secondary .widget .widget-title { margin-bottom: 0; padding-bottom: 0; } .entry-header .entry-title:before, .entry-header .entry-title:after, #secondary .widget .widget-title:before { display: none; }To change the header image per page, go into the page editor for the page you want to edit. In the panel to the right you can upload/select an image for the header area of that page.
 November 3, 2017 at 12:52 pm in reply to: Sidebar in Woocommerce shop not keeping its settings. #2573
November 3, 2017 at 12:52 pm in reply to: Sidebar in Woocommerce shop not keeping its settings. #2573 AndyKeymaster
AndyKeymasterThe problem was that sometimes depending on a combination of settings, the blog sidebar layout was taking precedence over the shop sidebar layout.
I am pleased to say that an update is now available with a fix for this issue.In your WP site dashboard go to ‘Appearance’ > ‘Themes’ and update Exoplanet Pro to version 1.4.3
November 3, 2017 at 10:49 am in reply to: Sidebar in Woocommerce shop not keeping its settings. #2549 AndyKeymaster
AndyKeymasterHi Jay
Think I have identified the problem and will be issuing an update to fix this ASAP.
As a temporary measure, can you go into the customizer and under ‘Blog Settings’ set the ‘Blog Sidebar Position’ to ‘Left Sidebar’. This should fix your issue until the update is available.
-
AuthorPosts
