Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterWordPress only allows one static front page.
You may be able to get the effect you describe by using a landing page plugin.
 AndyKeymaster
AndyKeymasterHi, you would need to override the settings by adding this code in a child theme
function exoplanet_pro_child_theme_setup() { add_theme_support('custom-logo', array( 'width' => '400', 'height' => '150', ) ); } add_action( 'after_setup_theme', 'exoplanet_pro_child_theme_setup' );- Download the Exoplanet Child theme
- Activate the child theme
- Naviage to Appearance > Editor
- Select theme to edit: Exoplanet Pro Child
- Under ‘Templates’ select ‘Theme Functions (functions.php)’
- Copy the above code into the functions.php file, making sure that you add the code below where it says ‘/* write custom functions below here */’
 AndyKeymaster
AndyKeymasterWordPress does not have this functionality as standard.
If you need to be able to edit pages or posts while in the customizer, you could try installing this plugin: https://wordpress.org/plugins/customize-posts/
 AndyKeymaster
AndyKeymaster“I found the issue seems exoplanet doesn’t play well with wordpress free SSL certificate. Are there any updates or settings to remedy that?”
Totally unrelated to the theme. This is a WordPress issue. What usually causes the mixed content warning is when you have images which have been uploaded at at time before changing the site to https, so WordPress still continues to use the http path of these images.
A good plugin which fixes this issue by changing all content paths to https is https://wordpress.org/plugins/http-https-remover/.
 AndyKeymaster
AndyKeymasterHi, it looks like a plugin is conflicting or possibly overriding parts of the theme.
The first thing to do is deactivate your active plugins one-at-a-time to see which plugin (if any) is causing the issue.
It is a process of elimination, so when we find the conflicting plugin we can then look into how to fix it.Something is stopping the theme header from being rendered properly, and I can see a ‘Sumo’ login button in the header:

I am not familiar with this, is this powered by a WordPress plugin?
 AndyKeymaster
AndyKeymasterThe theme is responsive (it resizes to fit the screen width) so when viewed on a mobile device your site will be in the mobile view by default.
Hope this helps.
 AndyKeymaster
AndyKeymasterNot without some custom coding modifications I’m afraid.
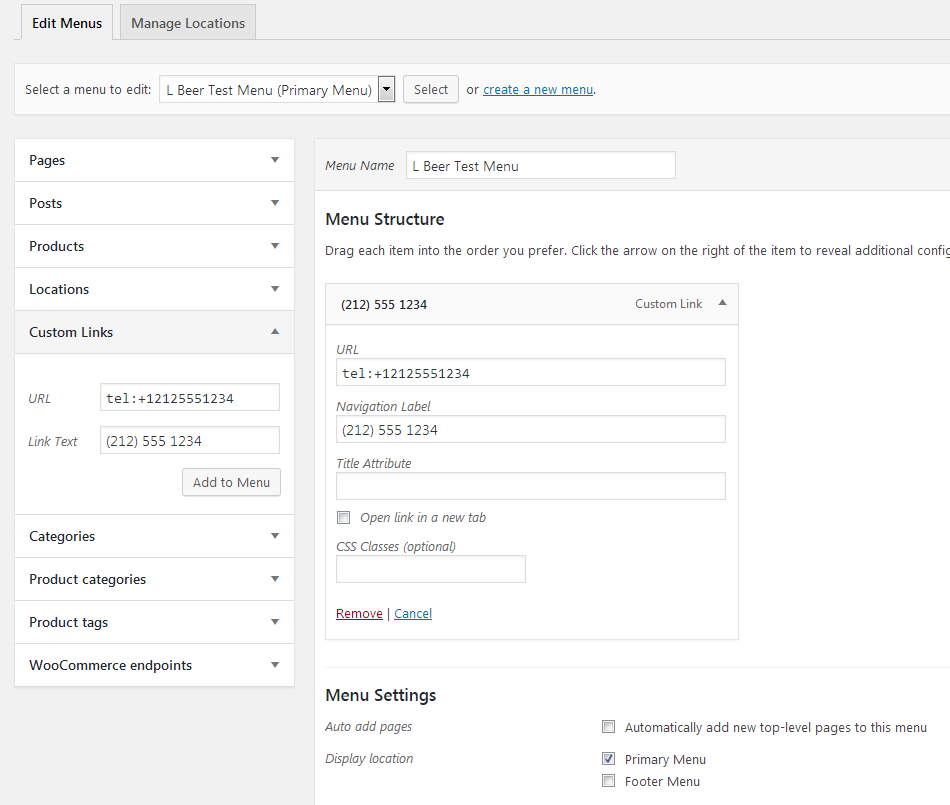
A good compromise would be to create a menu with only one item and put your phone number in there with the tel: attribute.
So when you click the phone icon, the dropdown menu would appear with your clickable phone number.See the below image for how to accomplish this:

 AndyKeymaster
AndyKeymasterAfter thinking about this some more, try this instead:
#masthead.scrolled .site-description { -webkit-animation-name: lbeercustomzoom; animation-name: lbeercustomzoom; -webkit-animation-duration: 2s; animation-duration: 2s; -webkit-animation-fill-mode: both; animation-fill-mode: both; } @-webkit-keyframes lbeercustomzoom { 10% { opacity: 1; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } to { opacity: 0; -webkit-transform: translate3d(400%, 0, 0); transform: translate3d(400%, 0, 0); } } @keyframes lbeercustomzoom { 10% { opacity: 1; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } to { opacity: 0; -webkit-transform: translate3d(400%, 0, 0); transform: translate3d(400%, 0, 0); } }Not sure if that’s the effect you’re after, but you can experiment with different values for animation-duration and translate3d
 AndyKeymaster
AndyKeymasterI think the effect you are looking to achieve would be beyond the scope of minor CSS modifications and beyond our support policy.
It would require custom coding and testing, and an option would maybe find a reputable freelance coder on Upwork for this kind of custom service.
 AndyKeymaster
AndyKeymasterThe theme will work with any WordPress installation regardless of where it is hosted.
Could you provide more information please.
What specifically is the issue with the theme?
 AndyKeymaster
AndyKeymasterCan you try adding this into Appearance > Customize > Additional CSS
.toggle-nav span { background: transparent; } .toggle-nav span:before { font-family: 'FontAwesome'; content: "\f030"; font-size: 30px; color: #fff; height: 30px; background: transparent; } .toggle-nav span:after { display: none; }In the example above I included a camera icon.
You can change this to a more suitable icon by changing this line:
content: "\f030";List of available fonts here: https://fontawesome.com/v4.7.0/cheatsheet/
on the fontawesome page the code for camera icon is
󰌊nd you would just use the f030 part preceded with a back-slash e.g.content: "\f030"; AndyKeymaster
AndyKeymasterNo need to download AnimateIt! as Exoplanet loads it’s own animation stylesheet.
Try adding this in Appearance > Customize > Additional CSS
#masthead.scrolled .site-description { -webkit-animation-name: zoomOut; animation-name: zoomOut; -webkit-animation-duration: 1s; animation-duration: 1s; -webkit-animation-fill-mode: both; animation-fill-mode: both; }May 2, 2017 at 12:28 pm in reply to: Exoplanet loses personalization after importing the database 3 #1490 AndyKeymaster
AndyKeymasterThank you, it’s OK no harm done.
So, what I think has happened is that somehow on your live site the field which stores the theme customizations became corrupted with inaccurate data (incorrect variable lengths etc). Again, not sure how this happened as this is handled by the core WordPress files and not by the theme. The theme only tells wordpress which customizations to save, not the actual function of saving to the database.
Then I think you have used the theme mods backup function of Exoplanet Pro to backup your customizations. This will backup the customizations, but doesn’t check for errors.
So, then after you had copied your live site to localhost, I think you had tried to restore the theme customizations from the backup which contained the errors.
This is not how we intended the theme customizations backup to work. It was intended to be used for importing customizations from free version into the pro version of the theme, as well as saving previous customizations, so allowing you to work on a design for your site while letting you save your design at certain points so that if you make changes you don’t like, you can go back and restore to a previous design without having to change everything back in the customizer.
We are looking at how best to add some kind of repair function to the saved (backed up) modifications for if the original theme modifications somehow becomes corrupted.
 AndyKeymaster
AndyKeymasterThe screenshot image you have attached shows the active theme as Exoplanet (the free version).
The free version of Exoplanet does not need a license key as it is available free from wordpress.org
You need to select Exoplanet Pro as the active theme. It is this version for which you have a license key.
Hope this helps.
April 30, 2017 at 9:02 pm in reply to: Exoplanet loses personalization after importing the database 3 #1473 AndyKeymaster
AndyKeymaster“The unserialize functions (http://unserialize.onlinephpfunctions.com/) support only 99 lines.”
This not correct. unserialize and serialize can handle unlimited variables. There is no size limit – http://php.net/manual/en/function.unserialize.php – and it supports many many times more rows than you have in your theme customizations.
Anyway, there was a few errors in the theme_mods data you posted previously…
e.g. s:84:”Soamigo, criando OutrasRotas”
should be s:28:”Soamigo, criando OutrasRotas”
as the length of the “Soamigo, criando OutrasRotas” string is 28 characters and not 84.Once we repaired the data to re-calculate the string lengths, all was OK with unserializing the data.
I don’t know how the data became corrupted in the firat place as the saving of theme modifications is handled by the core WordPress files and not by the theme.
How to move forward so that importing your data will always work OK. Not sure. Depends how you are importing/copying your database or it’s data from one site to another.
-
AuthorPosts
