Forum Replies Created
-
AuthorPosts
-
 YazminKeymaster
YazminKeymasterI have done some testing and it seems that the success message does not display when the form is in the ‘Product short description’ area.
Tested with Trusted and Twenty Seventeen and it does not display with either, although it does when the form is in the main content area (the ‘Description’ section on live product pages).
So, it looks like a possible issue when the form is in the short description area of WooCommerce products.
On our testing site, when trying to add a contact form to the short description section, the ‘Add Contact Form’ button would not add the form to the textarea, so I had to add the form with a [shortcode] using ‘Text’ view. Did you have the same issue?
 YazminKeymaster
YazminKeymasterHello Erik
Could you please let me know the URL where you have the contact form?
 YazminKeymaster
YazminKeymasterWe recommend using a plugin such as Polylang to make your site multilingual.
Once the plugin is installed and configured for English and French, you should create a French language version of each of the pages that you are using for the content in the three boxes. Then when you switch between English and French, the content will display in the relevant language.
June 23, 2018 at 12:16 pm in reply to: How to add text or images above products but below image on the front page #5014 YazminKeymaster
YazminKeymasterHi, this would require some custom coding. You could look at doing something similar to this thread to rearrrange the content of the front-page.php template.
 YazminKeymaster
YazminKeymasterYes, absolutely. The single product uses the default WooCommerce font size:
.woocommerce div.product p.price { font-size: 1.25em; }simply change
1.25emto any size you wish.can use % or px also. e.g.
font-size: 1.25em;is the same asfont-size: 125%;(125% of the body font size)font-size: 20px;if you prefer to use pixel size YazminKeymaster
YazminKeymasterHello Jan
Yes, with a small piece of ‘Additional CSS’ in the customizer
For the single product page in your screenshot
.woocommerce div.product p.price:before, .woocommerce div.product p.price { background: #00bc96; color: #fff; }And, also for the product archives, categories etc.
.woocommerce ul.products li.product .price:before, .woocommerce ul.products li.product .price { background: #00bc96; color: #fff; }change the background and the text color to any color you like
 YazminKeymaster
YazminKeymasterOK, when I view your site the title is positioned differently to how it look in your screenshot image.
Anyway, you could try this instead:
.header-title { padding: 10px 0 20px; }this will give it a top padding of 10px and a bottom padding of 20px
or also try this:
.header-title { padding: 0 0 20px; margin-top: -50px; } YazminKeymaster
YazminKeymasterTo center the text in the header, add this Additional CSS:
.header-title { text-align: center; }or together with the previous “.header-title” code, like this:
.header-title { padding: 70px 0; text-align: center; } YazminKeymaster
YazminKeymasterHello,
You can change the padding above and below the page title and in combination with changing the height of the header area.
Go to Appearance > Customize > Additional CSS and add this CSS code:
.main-header { min-height: 300px !important; } .header-title { padding: 70px 0; }Change 70px and 300px to whatever you want to see how this affects the size of the header area.
Please note that the !important text in the first part is needed to override this particular value.You will need experiment with different values to get the look you want.
 YazminKeymaster
YazminKeymasterFor the Footer Menu, please see the Social Links Menu documentation for the Exoplanet theme. The Trusted Pro theme works in the same way.
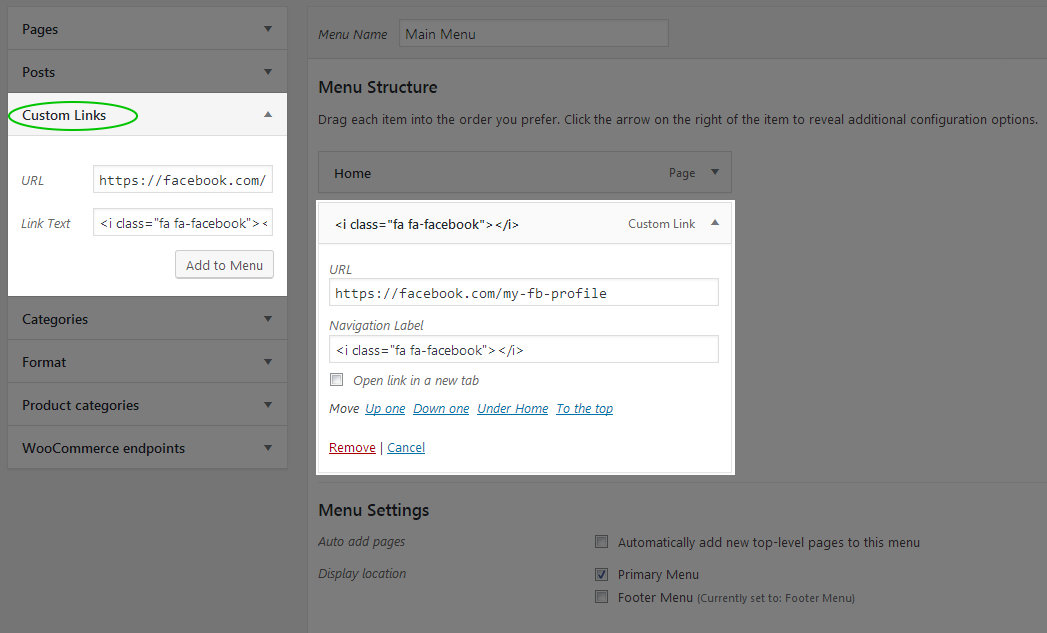
For the Primary Menu in the site header, add a Custom Link, write the link to your SM profile in the ‘URL’ text area, and then in the ‘Link Text’ instead of typing the word Facebook, use this code
<i class="fa fa-facebook"></i>to display the Facebook icon.
See the screenshot below.
Other social media icons are also available.
In the code<i class="fa fa-facebook"></i>simply change facebook for twitter for example:<i class="fa fa-twitter"></i>Some of the available icons (change ‘facebook’ in the code for any of these):
facebook
facebook-official
facebook-square
twitter
twitter-square
google
google-plus
google-plus-official
google-plus-square
linkedin
linkedin-square
instagram
pinterest
pinterest-p
pinterest-square
youtube
youtube-play
youtube-square
dropbox
flickr
reddit
spotify
skype
stumbleupon
tumblr
vimeo
vimeo-square
wordpress YazminKeymaster
YazminKeymasterHello Jan,
Go to Appearance > Customize > Theme Options and select the ‘Primary Menu Centered’ option.
This option brings the menu away from being inline with the Site Title/Logo and onto its own line which is full width. YazminKeymaster
YazminKeymasterHello Lauretta
I’m not too sure what “bottom header” you are referring to. Is it the Footer Menu?
Likewise, is the “top header” the Primary Menu in the header?
Are you wanting to add social media icons linking to your social media profiles, or are you wanting to add “like this post”/”share this…” buttons?
 YazminKeymaster
YazminKeymasterIn the customizer, go to Additional CSS and add the following CSS code
(change 000 for the actual page ID of the page you wish to apply this to, e.g. page-id-26).page-id-000 .header-title { padding: 0; }This will reduce the space above and below the page title down to zero.
 YazminKeymaster
YazminKeymasterHi Deborah
It is designed this way so that the masthead (area with the site title/logo and menu) is overlaid over the top of the header background image.
This is because there is an opacity setting for the masthead background color, allowing you to set the transparency from 0 to 100 (0 allows the background image to show thru completely, 100 is the full block color).
If you want to adjust this, in the customizer go to ‘Extra Colors’ > ‘Masthead’ and for the Header background color selector there is a horizontal slider bar which can be adjusted from 0 to 100 in conjunction with the background color.
 YazminKeymaster
YazminKeymasterFor the spacing thing, add some margin above the client logos section with this CSS snippet in ‘Additional CSS’
#clients-section { margin-top: 50px; }To allow the page content to be displayed on the homepage, in the customizer go to ‘Homepage Settings’ and check the box next to the ‘Show Page Content On Front Page’ option.
Then in the page editor for the page which you have selected to be your homepage, your page content will also be displayed. You can use any page builder of your choice to create the content.
If you are seeing an empty space at the side of the content and you don’t want to have the sidebar on this page, select the “no sidebar” option in the ‘Sidebar Layout’ section of the page editor.
-
AuthorPosts
